こんにちは、つまみ (@TrpFrog) です。卒研の現実逃避に記事を書いてしまい、すみません。
本当は免許取得記事のノリでまとめようと思ったのですがデカすぎて挫折したので、覚えてる範囲で簡単に今年の 徒歩 と 技術関連 を振り返るやつをします。
🚶 徒歩 (+登山)
今年は卒研がヤバくて去年ほど歩けてませんがこう見るとそこそこ歩いていますね。
2月27日 開通直前の多摩川スカイブリッジを渡った
開通直前の道を歩ける機会はないので絶対参加したい!と参加してきた記事です。 本当は横浜まで延長して歩くつもりだったけど、普通にやる気がなくて電車で移動しました。 2022年一発目の記事からやる気なすぎるだろ…… 22.4km
2月28日 免許取得記念徒歩会
免許取ったのでもう歩きません!調布まで徒歩開始!の記事です。本編はバカ長いですが徒歩パートは短くて読みやすい、と思っています。6.85km
3月6日 東京ビッグサイト周辺をお散歩
謎の就活イベント終わりにスーツで歩いたやつです。相当短い記事ですが面白ポイントだけ集めた感じで良かったです。距離不明
3月14日 羽田空港→東京タワー 徒歩会
もう一回スカイブリッジ渡って東京タワー行くぜ!という記事です。東京タワーに行ったのは新デザインの昇り階段認定証を集めるためです。かなり面白ルートだったのでおすすめです。大人はダメ! もこの記事です。黒歴史。40.1km
3月29日 調布→彩湖→大宮 徒歩会
彩湖行ったら解散! のはずがオタクが勝手に大宮まで歩き始めて一生キレ散らかしている記事です。たぶん徒歩会の中ではトップクラスでキレています。 43.79km
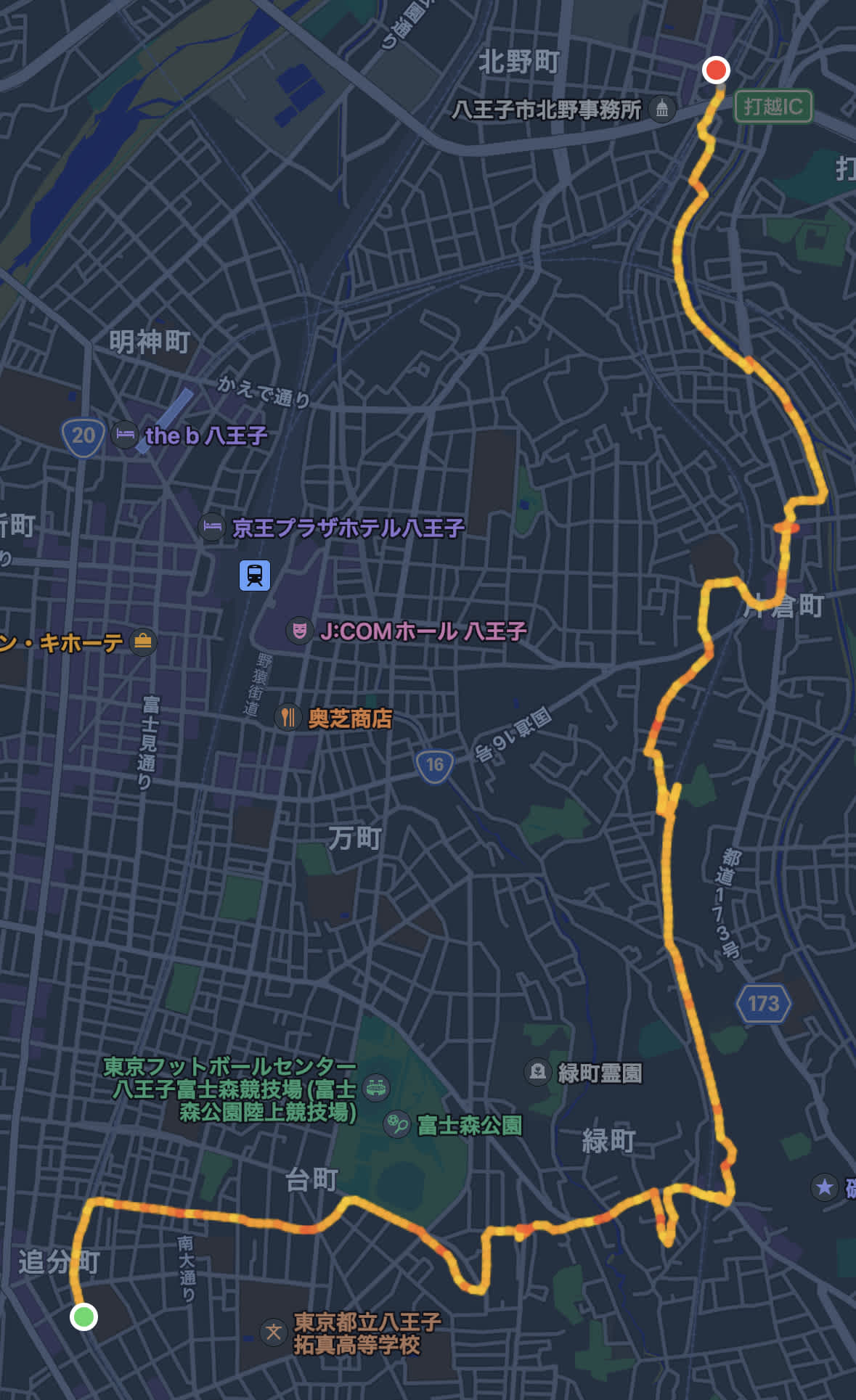
4月17日 ネットワークスペシャリスト試験 逃亡徒歩
ネットワークスペシャリスト試験が難しすぎて途中で脱出して途中まで歩いて帰ったやつです。
この徒歩はそこそこ面白かったんですけど記事化していませんね。まあ今更記事書くのも……
5月3日 東京タワー→ディズニーランド 徒歩会
東京タワーもう一回登るぜ……混みすぎ!?でディズニーランドまで歩いた回です。ディズニーランドには入場しません😢 31.5km
8月19日 御岳山から大岳山に登った (登山)
登山回です。結構装備整えたはずなんですけどこれしか山登ってません。来年はどこか行きたいですね〜 11.5km
12月4日 秋葉原ウォーキングイベント +α
アドベントカレンダーに間に合わせるために生やした即席徒歩です。展望台をめちゃくちゃ回るという企画は面白いと思ったのですが、実際やってみると微妙でしたね……。ただおもしろポイントが多かったので満足しました。キレずに帰れたし 22.34km
💻 技術関連
1月3日 つまみネット with Next.js 開始
つまみネットはずっと Python で静的サイトジェネレータ書いたり、JS でヘッダーとかの共通パーツ生やしたりと生 HTML + JS + CSS でゴリ押ししていたのですが、 とうとうしんどくなってフレームワークを使い始めました。Next.js、めーっちゃ便利でいろいろサイトを凝りやすくなって最高でした。
移行作業は 12 月頭から集中的に始めて 1 ヶ月程度で終われました。確か Next.js の学習自体もこの期間にやったような……? めっちゃ便利なので生 HTML + CSS + JS で Web サイト作ってる各位は使ってみてください!
2月4日 某所で技術バイトを始めた
とても楽しく働かせていただいています。ありがとうございます。2023年もよろしくお願いします🙇
3月8日 HP の作り方記事を投稿
個人HPの布教記事を書きました。個人HP持つ人増えてほしい〜、電通大生はコンリテで HTML/CSS/JS やったんだからさ!
4月7日 学生ポータルを改善する CSS を書いた
キレすぎだろ
9月12日 某講義でサイト作った
ハッカソンみたいなやつで架空のマッチングサービスのサイトを作りました。(もともとダメとは言われてないけど) もう流石に公開していいよね……?
12月17日 AI コード補完ツールに関する記事を投稿
アドベントカレンダーに間に合わせるために爆速で記事を生やしました。本当に便利なので全人類使ってほしいです。gedit で実験コード全部書いてる mino_game さんはまず良い IDE を入れてください。
12月29日 しょうもない Web アプリを作った
My Twitter Interaction Circle
Generate yours at http://play.trpfrog.net/twittercircle/
クソ怪しい連携アプリが TL で流行ってたので、パロディー的なノリで謎の Web アプリを 90 分で作りました。 Canvas 使うのまあまあめんどくてつらくなっちゃった
画像の描画が非同期なので順番がバラバラになる点がちょっと困ったのですが、image.onload を Promise でラップして await するとうまく同期的に処理できて幸せになれました。(もっと上手いやり方を知っている人がいたら教えてください!)
JavaScriptconst bkgImage = new Image(); await new Promise(resolve => { bkgImage.onload = () => { context.drawImage(bkgImage, 0, 0, canvas.width, canvas.height); resolve(); } bkgImage.src = './trpfrog-circle.png'; });
12月30日 つまみアイコンデータセットを公開
まあこれは僕のやったことというより、ちくわぶ (@Prgckwb) さんに頼まれてやったことなんですけど……
これを使ってちくわぶさんがつまみアイコン自動生成 AI trpfrog-diffusion を作ってくれました。なんで?
🧠 研究
🟢 まとめ
研究ヤバい
2023年もよろしくお願いします!!!!良いお年を!!!
※ 総歩行距離は記事になっている徒歩の歩行距離の和です